えーと、タイトルの通りなんです。
このブログはWordpressというCMS(コンテンツマネジメントシステム)で構築しています。
少し前にそのバージョンが、5.4シリーズから5.5シリーズにバージョンアップがありました。
そしたら、うちで使っている【yuga.js】というプログラムのタブ切替機能がが動かなくなってしまいました。
【yuga.js】自体ちょいと古いものなので、他のスクリプトに切り替えようかとも思ったのですが、いろいろ設定が違って正直そこまでやる気力ががが……(殴)。
そういうことで、【yuga.js】を利用したまま機能するようにできないかと白殊が実行した奮闘(?)の記録です。
ググれば対処法が簡単に出てくるかな、と思ったんですが、スクリプトが古いせいか、誰も使っていないのか、出てこなかったのでもし同じ事になってる人の役に立てばいいなと残しておきます。
WordPress5.5以降のバージョンでは今まで同梱されていた古いjQueryを動かすためのプログラムがなくなってしまったので、いままで使っていたjQueryがそれによって動いていた場合、動かなくなってしまうという事がアナウンスされています。
今回はまさにそれ。
対処法は、今まで使っていたjQueryの中の間違った(推奨されない)記述を正しいものにしてあげればOKなのですが、どこが非推奨の記述かプログラムをちゃんとやってない私にはちんぷんかんぷん。
そこでまず【Enable jQuery Migrate Helper】というWordpressのプラグインを入れ有効化。
これを入れると、一時的に古いjQueryと正しい記述を摺り合わせ、動かしてくれるというもの。
その上で、どこに不都合があるかもエラーメッセージで吐き出してくれるので、それを頼りに原因を突き止める事になります。
エラーメッセージを元にはじき出した答えが以下になります。
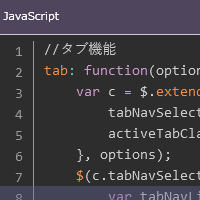
【yuga.js】内のタブ機能の部分を探し出します。
元の記述は↓
//タブ機能
tab: function(options) {
var c = $.extend({
tabNavSelector:'.tabNav',
activeTabClass:'active'
}, options);
$(c.tabNavSelector).each(function(){
var tabNavList = $(this).find('a[href^=#], area[href^=#]');
var tabBodyList;
tabNavList.each(function(){
this.hrefdata = new $.yuga.Uri(this.getAttribute('href'));
var selecter = '#'+this.hrefdata.fragment;
if (tabBodyList) {
tabBodyList = tabBodyList.add(selecter);
} else {
tabBodyList = $(selecter);
}
$(this).unbind('click');
$(this).click(function(){
tabNavList.removeClass(c.activeTabClass);
$(this).addClass(c.activeTabClass);
tabBodyList.hide();
$(selecter).show();
return false;
});
});
tabBodyList.hide()
tabNavList.filter(':first').trigger('click');
});
},で、修正したものが↓
//タブ機能
tab: function(options) {
var c = $.extend({
tabNavSelector:'.tabNav',
activeTabClass:'active'
}, options);
$(c.tabNavSelector).each(function(){
var tabNavList = $(this).find('a[href^="#"], area[href^="#"]');
var tabBodyList;
tabNavList.each(function(){
this.hrefdata = new $.yuga.Uri(this.getAttribute('href'));
var selecter = '#'+this.hrefdata.fragment;
if (tabBodyList) {
tabBodyList = tabBodyList.add(selecter);
} else {
tabBodyList = $(selecter);
}
$(this).unbind('click');
$(this).click(function(){
tabNavList.removeClass(c.activeTabClass);
$(this).addClass(c.activeTabClass);
tabBodyList.hide();
$(selecter).show();
return false;
});
});
tabBodyList.hide()
tabNavList.filter(':first').trigger('click');
});
},ハイライト部分の【.find('a[href^=#], area[href^=#]'】を、【.find('a[href^="#"], area[href^="#"]'】と「#」部分を「""」で括ってやれば現在記述に適応する形になるので、【yuga.js】のタブ機能が動くようになります。
まぁ、素人がぐだぐだしながら辿り着いた方法なので、詳しい方には簡単すぎる内容だったかもしれませんが、以上が最新のWordpressで【yuga.js】のタブ機能を動かす方法でした。
あ、あくまで【Enable jQuery Migrate Helper】は緊急処置なので、エラーメッセージなどを元に原因が突き止められ、jQueryが動くようになったら無効化及び削除してください。